Cloud native is the future!
Cloud-native space is introducing continuous innovations to the world. Thanks to Kubernetes, Cloud-native has took it shape and brought a new paradigm of computing and application development. But everything comes with a price right?
The problem
The challenge that Kubernetes brings is need for the development team of an application to understand and know about this new paradigm and techniques around it. DevOps has rised because of this need and the requirements for platform engineering and infrastructure management are too much to ask for a team of small startup or just a learner exploring or trying to get into the cloud-native landscape.
Also, with Kubernetes, the development team has to deal with the infrastructure more then the application itself. This reason alone, is enough for many to start looking for alternatives to build and deploy their application.
The question is, is there any solution to all of these problems?
Then what is the solution?
A new development model has been introduced in CNCF landscape by the project, Kubevela! This model is known as Open application Model (OAM).

But still understanding this new model of application development is still hard right? New startups have to focus on their product more than learning a new paradigm.
That's where Napptive comes into the picture!

Napptive makes cloud-native development way easier, I mean, WAYYYYYY easier! I'm talking about simplicity in the scale of pointing and clicking.
I would say it is even easier than Heroku! Yes! I'm well aware that I'm talking about the Cloud-Native application.
Napptive abstracts all the platform engineering portions away from the developer so that developers can solely focus on the development of their application. It also exposes APIs through CLI to interact with the OAM model and Kubernetes itself, though it is not required for this project. The Napptive Playground makes deployment much faster and easier.
Enough of the introduction, Lets get Started!
This project would be a simple one with one REST endpoint to handle a PING-PONG server. Yes, I understand that this is a very simple project but still I want to focus on the deployment portion, although it is even easier than developing the application itself. Kinda strange....
NVM!
Here are the specifications of the NodeJS environment:
NODE VERSION: 16
NPM VERSION: 8.1.2
1) Initialize the application using npm init -y
npm init -y
2) Create a file named app.js.
import express from "express";
import cors from "cors";
const app = express();
app.use(cors());
app.use(express.json());
let arr = []
const port = 8000;
app.get("/",(req,res)=> {
res.send("HELLO WORLD:");
});
app.post("/",(req,res)=> {
const {name} = req.body;
arr.push(name);
res.send("HELLO WORLD:" + name);
});
app.listen(port, () => {
console.log("SERVER UP AT PORT: " + port);
})
NOTE: This sample is just for testing purpose and hence there is the arr that has no use as of now.
3) (Do not miss this step) Modify the package.json to add a start script.
{
"name": "demo-node-project",
"version": "1.0.0",
"description": "",
"main": "index.js",
"type": "module",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
"start": "node app.js"
},
"keywords": [],
"author": "",
"license": "ISC",
"dependencies": {
"cors": "^2.8.5",
"dotenv": "^16.0.3",
"express": "^4.18.2"
}
}
4) Install the required dependencies: express dotenv cors
5) Push the project to github and copy the link of the remote repository.
git add .
git commit -m 'YOUR MESSAGE'
git remote add origin <YOUR REPO>
git push origin main
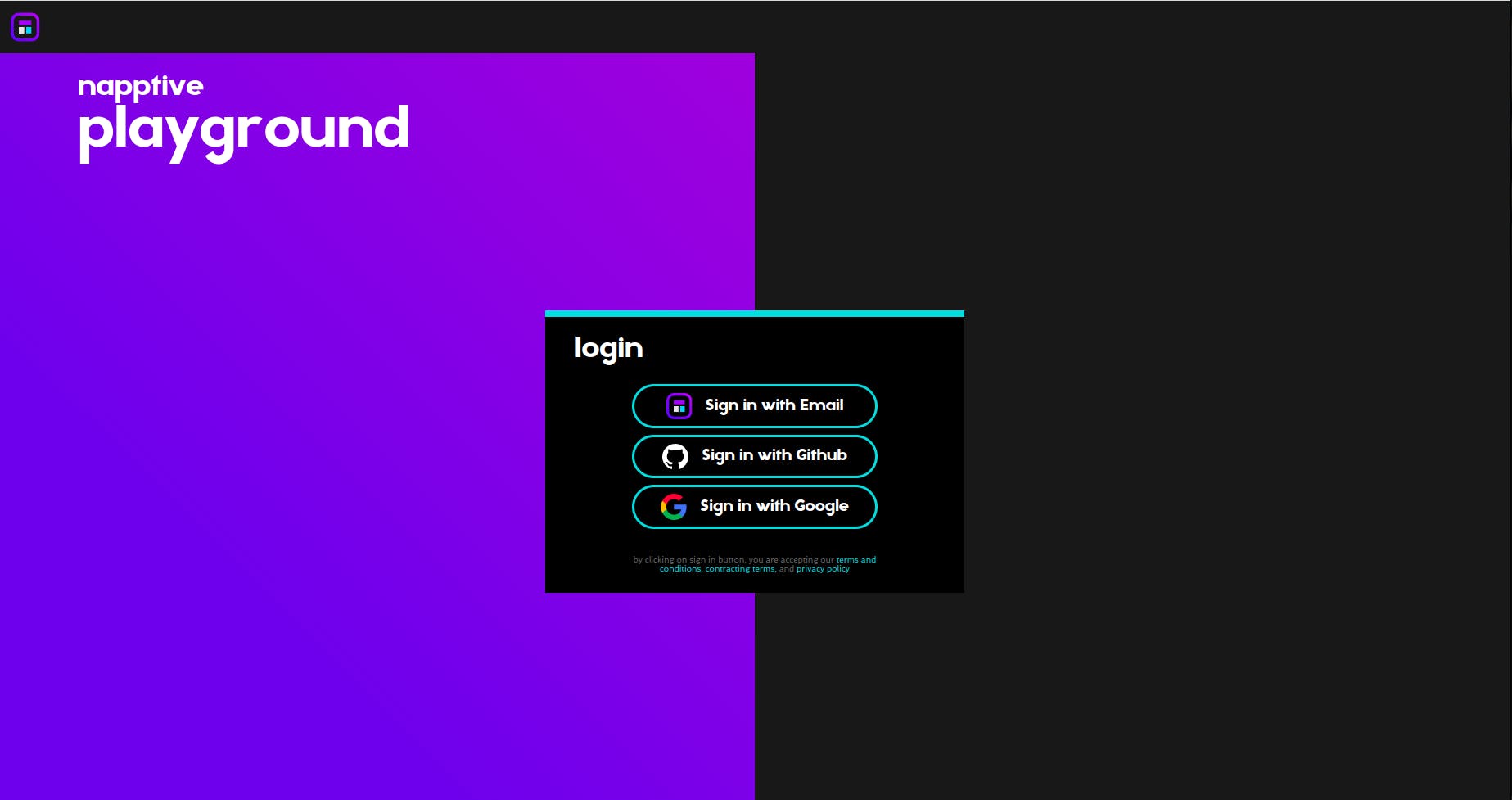
6)Go to https://playground.napptive.dev/
7)Login using your Github id.

8) Click on the library books icon on the top left corner to open the catalog.

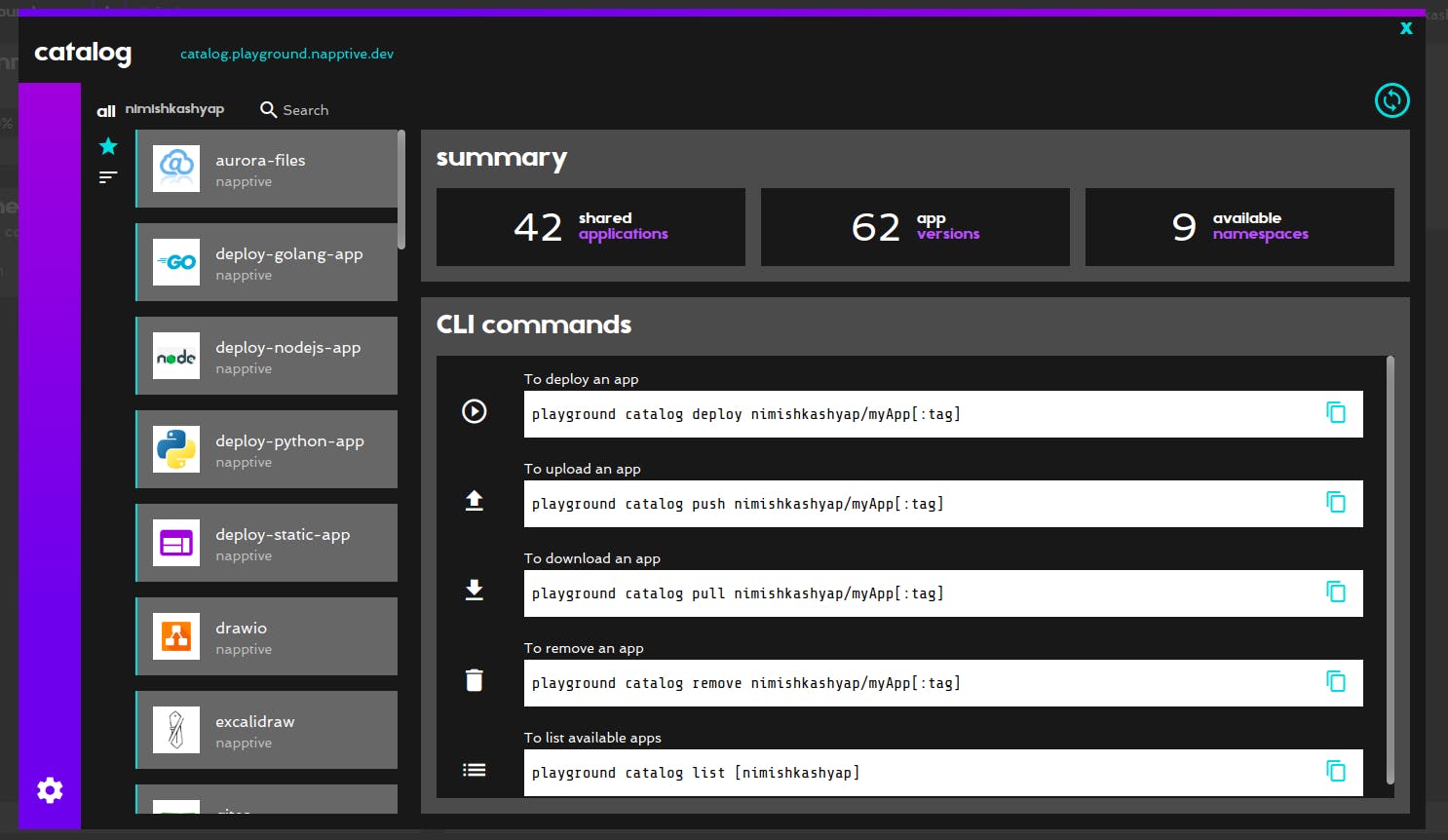
9) Select deploy-nodejs-app

10) Select deploy.

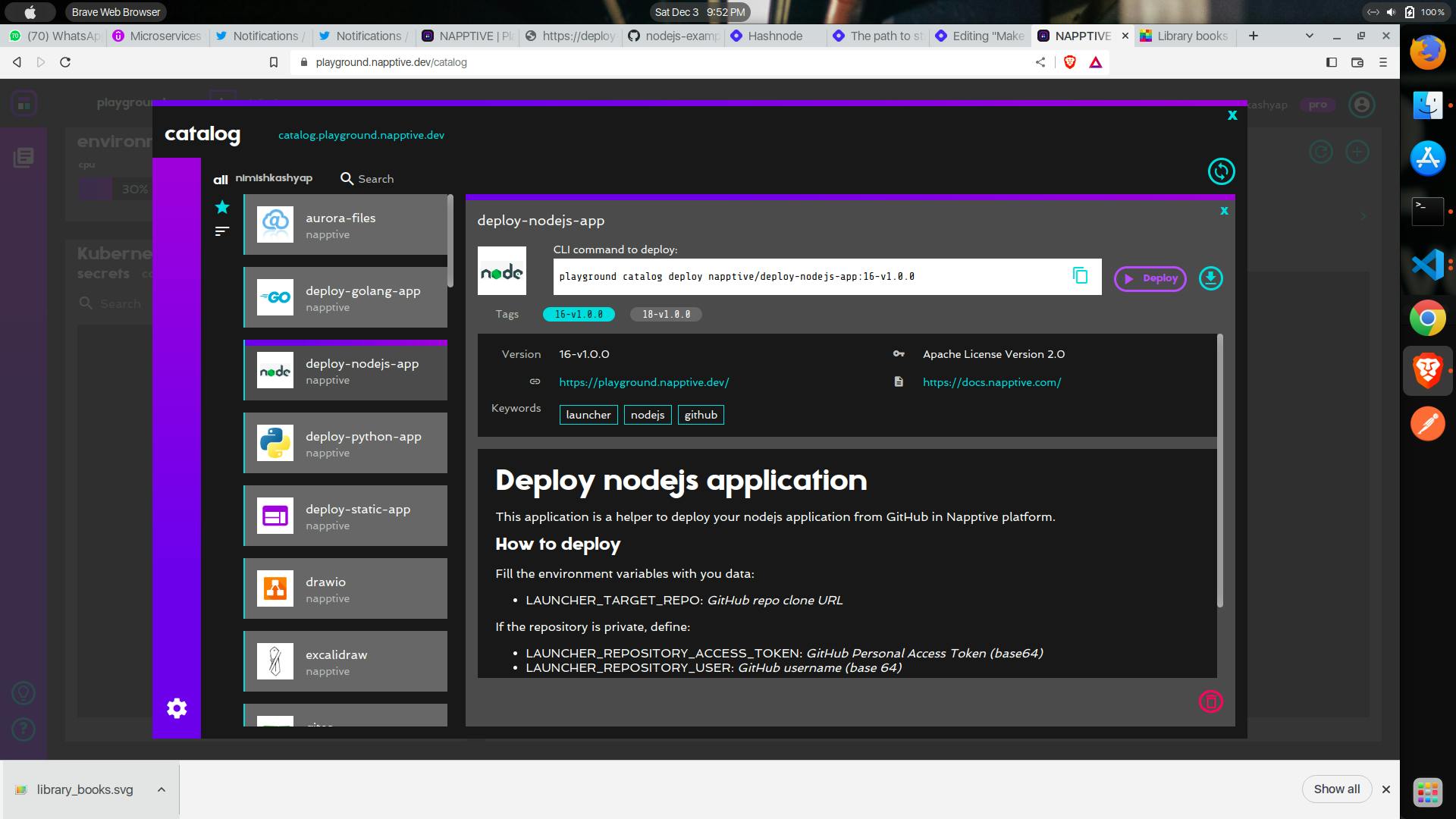
11) IMPORTANT:
Put your github repository link on the value field of LAUNCHER_TARGET_REPO.
If your repository is private, then add the access token and github username also in the appropriate fields.
env:
- name: LAUNCHER_TARGET_REPO
value: <YOUR GITHUB REPOSITORY LINK>

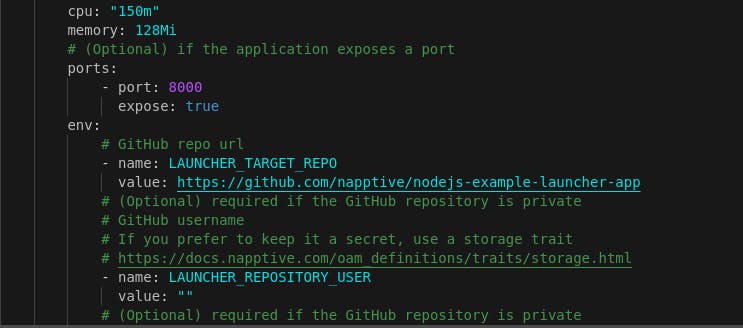
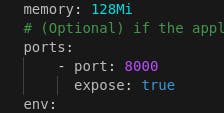
12) Make sure to expose the correct port. For my application, I have used 8000.
ports:
- port: 8000
expose: true

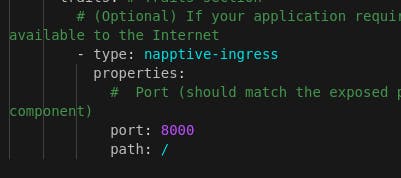
Also, at the very bottom, make sure the napptive-ingress trait has also the port 8000 listed.

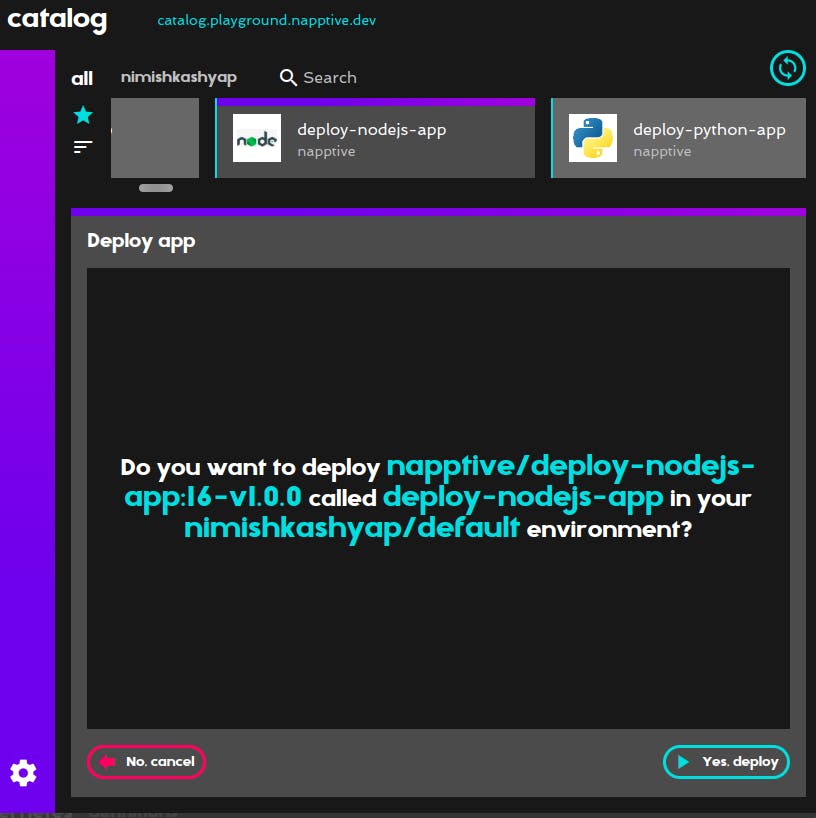
13) For this application, just use the default environment and select Yes, deploy option.

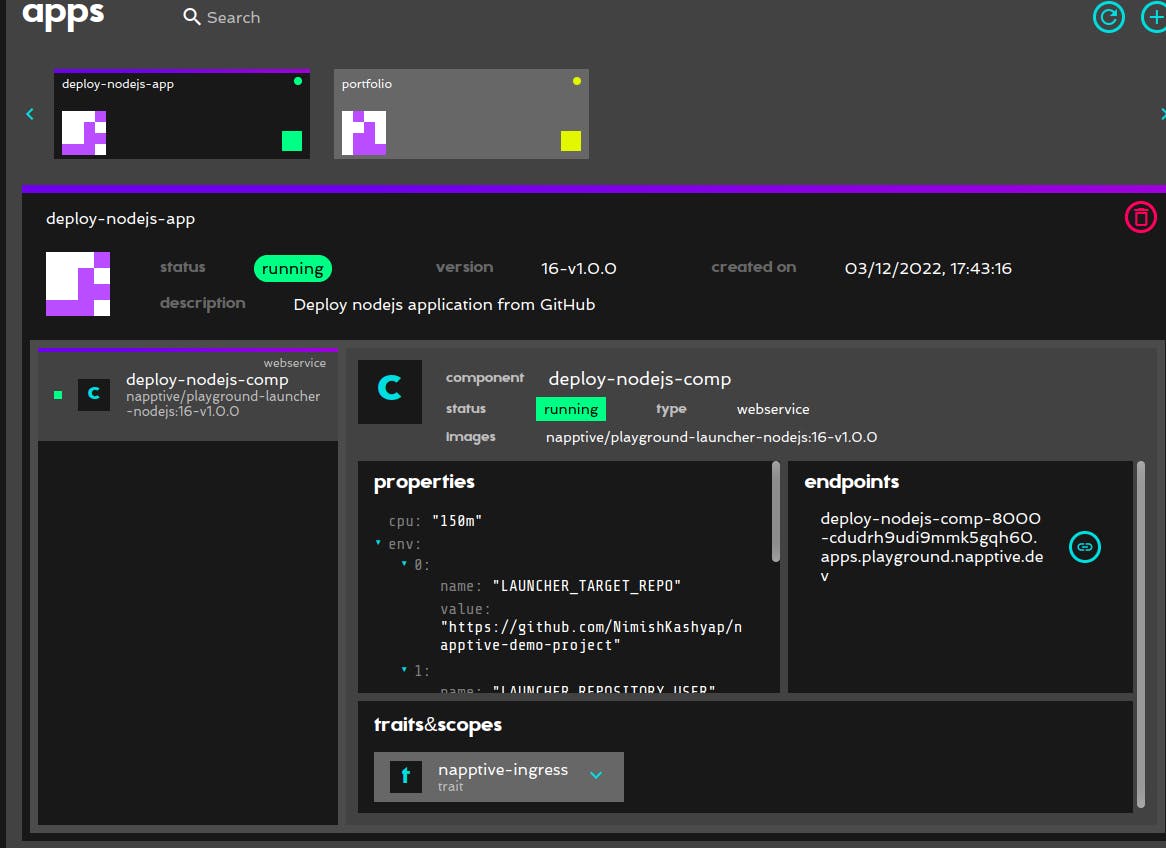
14) Select the endpoints link to go to your API and start making requests!

15) And this is it!

Congratulations! You're a Cloud-Native application developer!!!
I know this demo application doesn't do much at this point but it is depends upon your business application right?
You've deployed your project into Kubernetes within clicks!
Your application has built-in Ingress support and separate environment in the playground itself! And it is damn easy!
Get started with Napptive here!
Thanks for reading, and feel free to share your own thoughts and experience!