Going Cloud-Native has become never been easier.
Napptive has made cloud-native deployment so much easier with playground and it is a great option for starters to deploy their applications with minimal configurations.
Next.js has become a de-facto standard in developing React applications with Next 13 bringing enormous changes and great features that improve developer experience to another dimension. It is one of the go-to skills employers are looking for in resumes.
In this blog, we are going to deploy a Next.js project very easily with Napptive into Kubernetes and experience the simplicity that it provides during deployment.
Let's get started!
1) Open up your favourite terminal and ensure Node is installed with version 16 or higher.
node --version
2) Now, use yarn or npm to scaffold a new Next.js app.
npx create-next-app <project-name>
or
yarn create next-app <project-name>
3) Start developing your project. For this sample, we are going to leave it as default.
4) (Important) Open package.json and modify the start script as mentioned below.
{
"name": "front-end",
"version": "0.1.0",
"private": true,
"scripts": {
"dev": "next dev",
"build": "next build",
"start": "next build && next start",
"lint": "next lint"
},
"dependencies": {
"eslint": "8.29.0",
"eslint-config-next": "13.0.6",
"next": "13.0.6",
"react": "18.2.0",
"react-dom": "18.2.0"
}
}
Notice the start script has been updated!
5) Commit and push your project into Github.
git remote add origin <YOUR GITHUB REPOSITORY>
git add .
git commit -m 'YOUR COMMIT MESSAGE'
git push origin main
6) Go to Napptive Playground and sign in using Github.
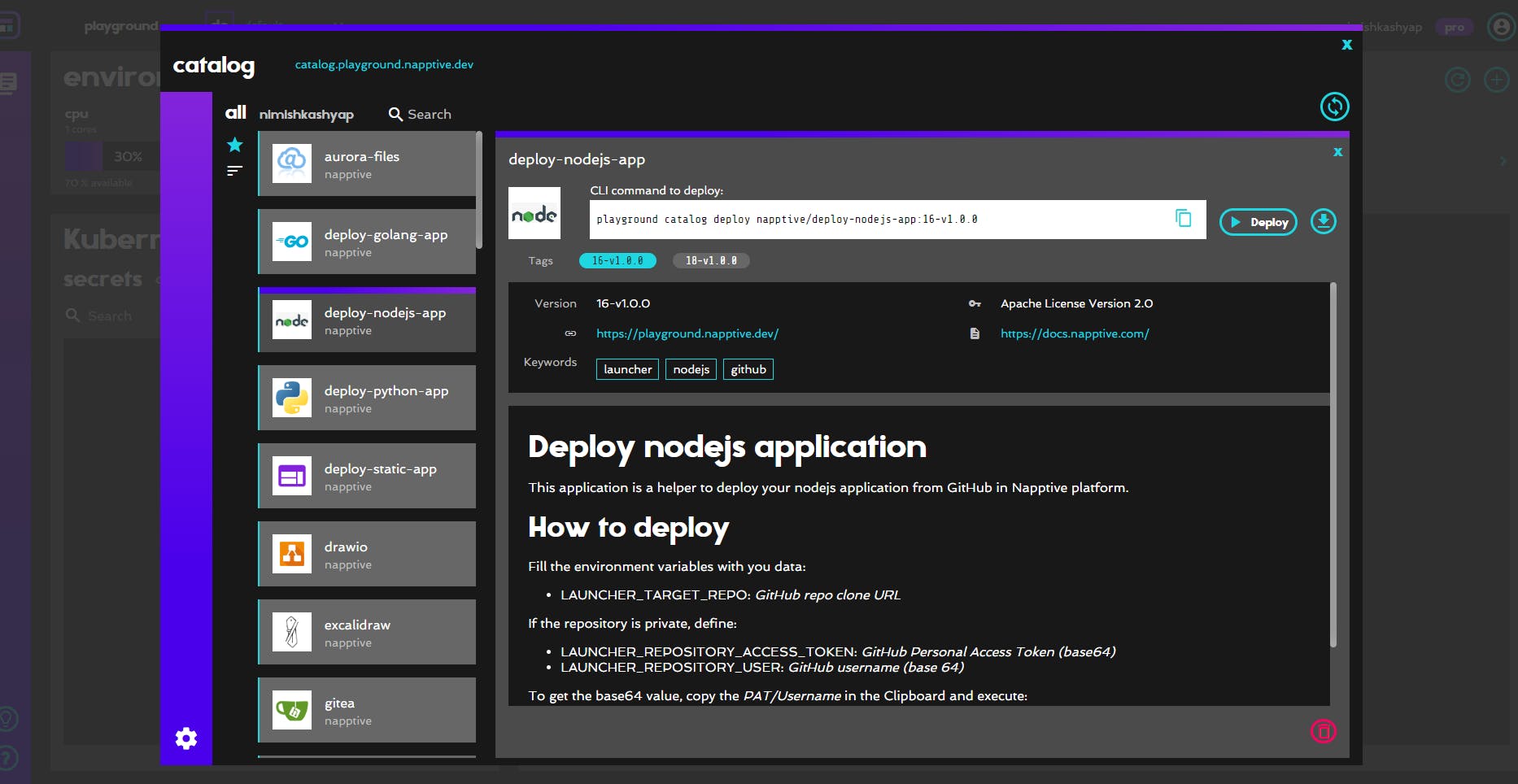
7) Open catalog by pressing top-left corner and select deploy-node-js app.

8) Copy the GitHub repository link and paste it into the field LAUNCHER_TARGET_REPO.
9) Change port to 3000 and modify memory to 512Mi
The final configuration file should look like this :-
components:
- name: <YOUR_COMPONENT_NAME>
type: webservice
properties:
image: napptive/playground-launcher-nodejs:16-v1.0.0
cpu: "150m"
memory: 512Mi
# (Optional) if the application exposes a port
ports:
- port: 3000
expose: true
env:
# GitHub repo url
- name: LAUNCHER_TARGET_REPO
value: <YOUR_REPOSITORY_LINK>
# (Optional) required if the GitHub repository is private
# GitHub username
# If you prefer to keep it a secret, use a storage trait
# https://docs.napptive.com/oam_definitions/traits/storage.html
- name: LAUNCHER_REPOSITORY_USER
value: ""
# (Optional) required if the GitHub repository is private
# GitHub PAT
# If you prefer to keep it a secret, use a storage trait
# https://docs.napptive.com/oam_definitions/traits/storage.html
- name: LAUNCHER_REPOSITORY_ACCESS_TOKEN
value: ""
traits: # Traits section
# (Optional) If your application requires to be publicly available to the Internet
- type: napptive-ingress
properties:
# Port (should match the exposed port on the component)
port: 3000
path: /
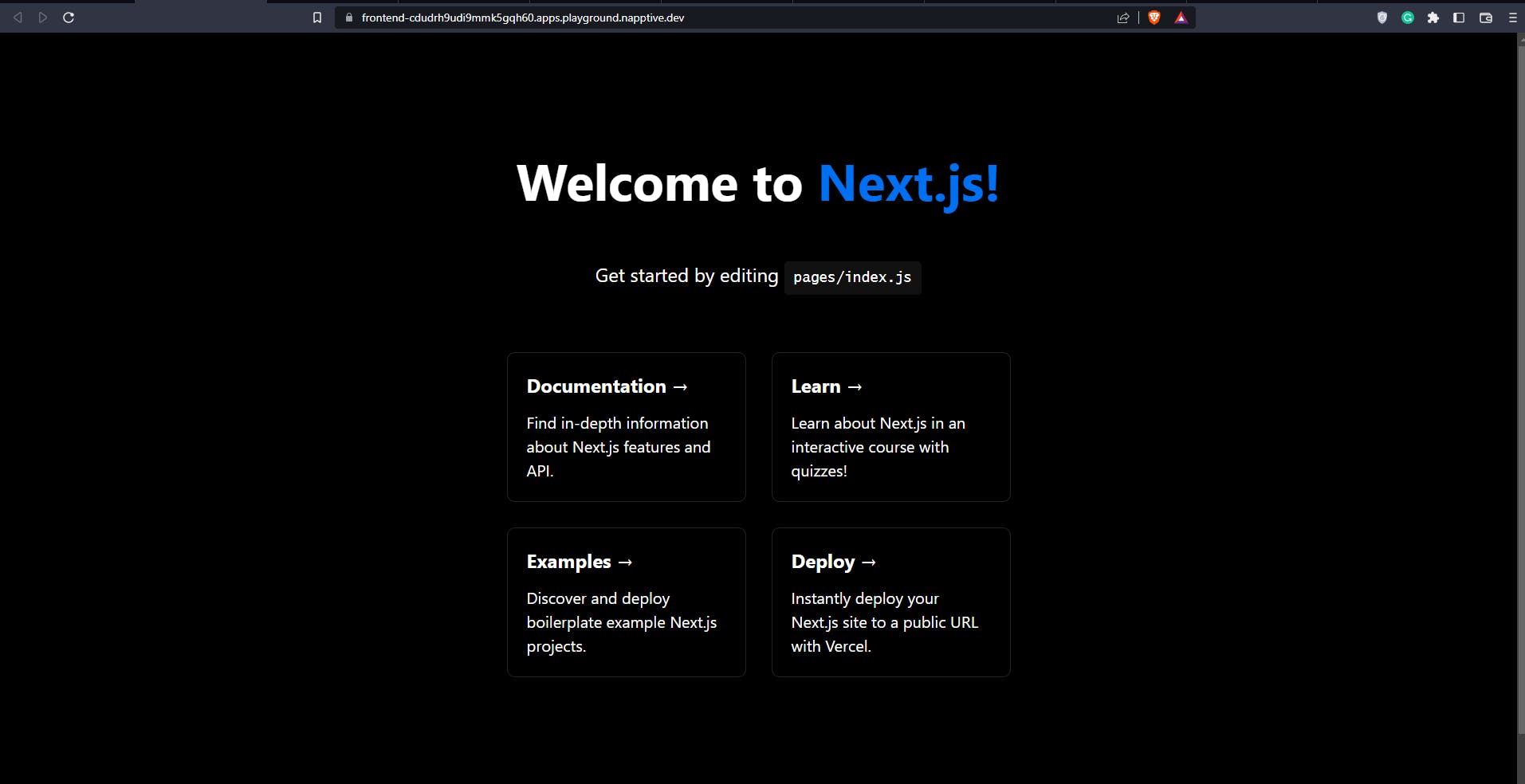
10) Congratulations! Your application is successfully deployed!
11) Visit the link in the dashboard.

Yup that's it! It's that easy to deploy a Next.js application to Kubernetes!
Cloud-native and Kubernetes have become the industry standard while developing enterprise-level applications. Napptive is a platform that is trying to streamline the developer experience by adopting the OAM model to make developers focus on the application and the platform handles all the internal Kubernetes objects.